Organização do Tema
Embora, todas opções apresentadas a seguir estejam disponíveis para uso, não quer dizer que necessariamente que a aplicação precisa conter tudo. É importante ressaltar que cada projeto tem a sua identidade e o objetivo não é entulhar a tela do usuário com funcionalidades que ele nunca usará, mas promover uma interface com uma experiência agradável.
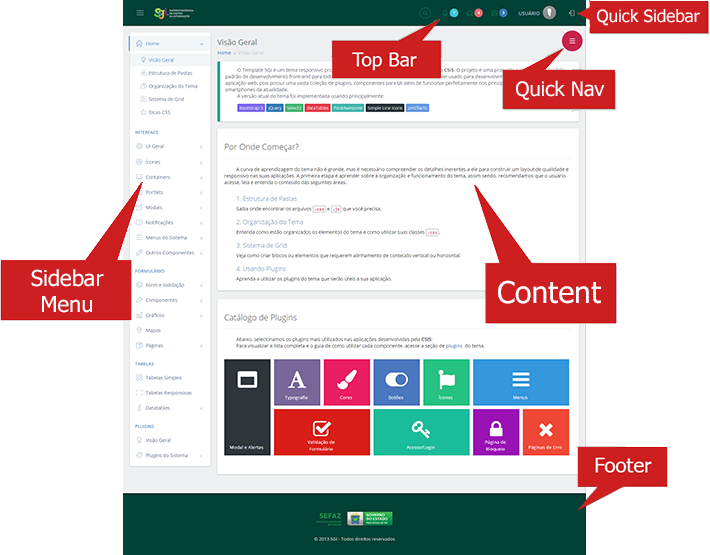
Estrutura Principal
top bar
,
quick sidebar
,
quick nav
,
sidebar menu
,
content
e
footer
.
 Novamente, cada aplicação deve acomodar as opções que forem compatíveis com sua
identidade.
Novamente, cada aplicação deve acomodar as opções que forem compatíveis com sua
identidade.Não é ideal que uma aplicação possua todas as opções de menu disponíveis no tema.
Iniciando uma página HTML
Antes de inserir qualquer referência a arquivos
css em página HTML,
recomendamos que você insira o código abaixo para detectar a versão do Internet
Explorer e setar a classe que contém o estilo correto para esse navegador.
Como qualquer página HTML, precisamos inserir algumas informações de identificação do conteúdo, adicionar as fontes, o favicon e os arquivos
- <!DOCTYPE html>
- <!--[if IE 8]> <html lang="en" class="ie8"> <![endif]-->
- <!--[if IE 9]> <html lang="en" class="ie9"> <![endif]-->
- <!--[if !IE]><!--> <html lang="en"> <!--<![endif]-->
css, que dão o estilo à pagina.Lembre-se, a ordem de inclusão dos arquivos pode alterar o layout da página, portanto insira na sequência demonstrada acima.
- <head>
- <meta charset="utf-8"/>
- <title>SGI Template</title>
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta content="width=device-width, initial-scale=1" name="viewport"/>
- <link href="../../favicon.ico" rel="shortcut icon"/>
- <link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet" type="text/css"/>
- <!-- GLOBAL MANDATORY STYLES -->
- <link href="../../../plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"/>
- <link href="../../../plugins/simple-line-icons/css/simple-line-icons.min.css" rel="stylesheet" type="text/css"/>
- <link href="../../../plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
- <link href="../../../plugins/uniform/css/uniform.default.css" rel="stylesheet" type="text/css"/>
- <link href="../../../plugins/bootstrap-switch/css/bootstrap-switch.min.css" rel="stylesheet" type="text/css"/>
- <!-- THEME LAYOUT STYLES -->
- <link href="../../../css/components-rounded.css" rel="stylesheet" type="text/css"/>
- <link href="../../../css/plugins.css" rel="stylesheet" type="text/css"/>
- <link href="../../../css/layout-vertical.css" rel="stylesheet" type="text/css"/>
- <link href="../../../css/custom-vertical.css" rel="stylesheet" type="text/css" id="style_color"/>
- </head>
Header
Antes de inserir qualquer referência a arquivos
css em página HTML,
recomendamos que você insira o código abaixo para detectar a versão do Internet
Explorer e setar a classe que contém o estilo correto para esse navegador.
Page Head
Page head contains metadata, javascript and css files:
Header
Header contains of logo and top menu bar and it used in all pages. HTML code of header container shown below:
- <!-- BEGIN HEADER -->
- <div class="page-header navbar navbar-fixed-top">
- <!-- BEGIN HEADER INNER -->
- <div class="page-header-inner">
- <!-- BEGIN LOGO -->
- <div class="page-logo">
- <a href="index.html">
- <img src="../assets/layouts/layout/img/logo.png" alt="logo" class="logo-default"/>
- </a>
- <div class="menu-toggler sidebar-toggler hide">
- <!-- DOC: Remove the above "hide" to enable the sidebar toggler button on header -->
- </div>
- </div>
- <!-- END LOGO -->
- <!-- BEGIN RESPONSIVE MENU TOGGLER -->
- <a href="javascript:;" class="menu-toggler responsive-toggler" data-toggle="collapse" data-target=".navbar-collapse">
- </a>
- <!-- END RESPONSIVE MENU TOGGLER -->
- <!-- BEGIN TOP NAVIGATION MENU -->
- <div class="top-menu">
- <ul class="nav navbar-nav pull-right">
- <!-- BEGIN NOTIFICATION DROPDOWN -->
- <li class="dropdown dropdown-extended dropdown-notification" id="header_notification_bar">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
- <i class="icon-bell"></i>
- <span class="badge badge-default">
- 7 </span>
- </a>
- <ul class="dropdown-menu">
- <li>
- <p>
- You have 14 new notifications
- </p>
- </li>
- <li>
- <ul class="dropdown-menu-list scroller" style="height: 250px;">
- <li>
- <a href="#">
- <span class="label label-sm label-icon label-success">
- <i class="fa fa-plus"></i>
- </span>
- New user registered. <span class="time">
- Just now </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="label label-sm label-icon label-danger">
- <i class="fa fa-bolt"></i>
- </span>
- Server #12 overloaded. <span class="time">
- 15 mins </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="label label-sm label-icon label-warning">
- <i class="fa fa-bell-o"></i>
- </span>
- Server #2 not responding. <span class="time">
- 22 mins </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="label label-sm label-icon label-info">
- <i class="fa fa-bullhorn"></i>
- </span>
- Application error. <span class="time">
- 40 mins </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="label label-sm label-icon label-danger">
- <i class="fa fa-bolt"></i>
- </span>
- Database overloaded 68%. <span class="time">
- 2 hrs </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="label label-sm label-icon label-danger">
- <i class="fa fa-bolt"></i>
- </span>
- 2 user IP blocked. <span class="time">
- 5 hrs </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="label label-sm label-icon label-warning">
- <i class="fa fa-bell-o"></i>
- </span>
- Storage Server #4 not responding. <span class="time">
- 45 mins </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="label label-sm label-icon label-info">
- <i class="fa fa-bullhorn"></i>
- </span>
- System Error. <span class="time">
- 55 mins </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="label label-sm label-icon label-danger">
- <i class="fa fa-bolt"></i>
- </span>
- Database overloaded 68%. <span class="time">
- 2 hrs </span>
- </a>
- </li>
- </ul>
- </li>
- <li class="external">
- <a href="#">
- See all notifications <i class="m-icon-swapright"></i>
- </a>
- </li>
- </ul>
- </li>
- <!-- END NOTIFICATION DROPDOWN -->
- <!-- BEGIN INBOX DROPDOWN -->
- <li class="dropdown dropdown-extended dropdown-inbox" id="header_inbox_bar">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
- <i class="icon-envelope-open"></i>
- <span class="badge badge-default">
- 4 </span>
- </a>
- <ul class="dropdown-menu">
- <li>
- <p>
- You have 12 new messages
- </p>
- </li>
- <li>
- <ul class="dropdown-menu-list scroller" style="height: 250px;">
- <li>
- <a href="inbox.html?a=view">
- <span class="photo">
- <img src="../assets/layouts/layout/img/avatar2.jpg" alt=""/>
- </span>
- <span class="subject">
- <span class="from">
- Lisa Wong </span>
- <span class="time">
- Just Now </span>
- </span>
- <span class="message">
- Vivamus sed auctor nibh congue nibh. auctor nibh auctor nibh... </span>
- </a>
- </li>
- <li>
- <a href="inbox.html?a=view">
- <span class="photo">
- <img src="../assets/layouts/layout/img/avatar3.jpg" alt=""/>
- </span>
- <span class="subject">
- <span class="from">
- Richard Doe </span>
- <span class="time">
- 16 mins </span>
- </span>
- <span class="message">
- Vivamus sed congue nibh auctor nibh congue nibh. auctor nibh auctor nibh... </span>
- </a>
- </li>
- <li>
- <a href="inbox.html?a=view">
- <span class="photo">
- <img src="../assets/layouts/layout/img/avatar1.jpg" alt=""/>
- </span>
- <span class="subject">
- <span class="from">
- Bob Nilson </span>
- <span class="time">
- 2 hrs </span>
- </span>
- <span class="message">
- Vivamus sed nibh auctor nibh congue nibh. auctor nibh auctor nibh... </span>
- </a>
- </li>
- <li>
- <a href="inbox.html?a=view">
- <span class="photo">
- <img src="../assets/layouts/layout/img/avatar2.jpg" alt=""/>
- </span>
- <span class="subject">
- <span class="from">
- Lisa Wong </span>
- <span class="time">
- 40 mins </span>
- </span>
- <span class="message">
- Vivamus sed auctor 40% nibh congue nibh... </span>
- </a>
- </li>
- <li>
- <a href="inbox.html?a=view">
- <span class="photo">
- <img src="../assets/layouts/layout/img/avatar3.jpg" alt=""/>
- </span>
- <span class="subject">
- <span class="from">
- Richard Doe </span>
- <span class="time">
- 46 mins </span>
- </span>
- <span class="message">
- Vivamus sed congue nibh auctor nibh congue nibh. auctor nibh auctor nibh... </span>
- </a>
- </li>
- </ul>
- </li>
- <li class="external">
- <a href="inbox.html">
- See all messages <i class="m-icon-swapright"></i>
- </a>
- </li>
- </ul>
- </li>
- <!-- END INBOX DROPDOWN -->
- <!-- BEGIN TODO DROPDOWN -->
- <li class="dropdown dropdown-extended dropdown-tasks" id="header_task_bar">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
- <i class="icon-calendar"></i>
- <span class="badge badge-default">
- 3 </span>
- </a>
- <ul class="dropdown-menu extended tasks">
- <li>
- <p>
- You have 12 pending tasks
- </p>
- </li>
- <li>
- <ul class="dropdown-menu-list scroller" style="height: 250px;">
- <li>
- <a href="#">
- <span class="task">
- <span class="desc">
- New release v1.2 </span>
- <span class="percent">
- 30% </span>
- </span>
- <span class="progress">
- <span style="width: 40%;" class="progress-bar progress-bar-success" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">
- 40% Complete </span>
- </span>
- </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="task">
- <span class="desc">
- Application deployment </span>
- <span class="percent">
- 65% </span>
- </span>
- <span class="progress progress-striped">
- <span style="width: 65%;" class="progress-bar progress-bar-danger" aria-valuenow="65" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">
- 65% Complete </span>
- </span>
- </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="task">
- <span class="desc">
- Mobile app release </span>
- <span class="percent">
- 98% </span>
- </span>
- <span class="progress">
- <span style="width: 98%;" class="progress-bar progress-bar-success" aria-valuenow="98" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">
- 98% Complete </span>
- </span>
- </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="task">
- <span class="desc">
- Database migration </span>
- <span class="percent">
- 10% </span>
- </span>
- <span class="progress progress-striped">
- <span style="width: 10%;" class="progress-bar progress-bar-warning" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">
- 10% Complete </span>
- </span>
- </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="task">
- <span class="desc">
- Web server upgrade </span>
- <span class="percent">
- 58% </span>
- </span>
- <span class="progress progress-striped">
- <span style="width: 58%;" class="progress-bar progress-bar-info" aria-valuenow="58" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">
- 58% Complete </span>
- </span>
- </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="task">
- <span class="desc">
- Mobile development </span>
- <span class="percent">
- 85% </span>
- </span>
- <span class="progress progress-striped">
- <span style="width: 85%;" class="progress-bar progress-bar-success" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">
- 85% Complete </span>
- </span>
- </span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="task">
- <span class="desc">
- New UI release </span>
- <span class="percent">
- 18% </span>
- </span>
- <span class="progress progress-striped">
- <span style="width: 18%;" class="progress-bar progress-bar-important" aria-valuenow="18" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">
- 18% Complete </span>
- </span>
- </span>
- </a>
- </li>
- </ul>
- </li>
- <li class="external">
- <a href="#">
- See all tasks <i class="m-icon-swapright"></i>
- </a>
- </li>
- </ul>
- </li>
- <!-- END TODO DROPDOWN -->
- <!-- BEGIN USER LOGIN DROPDOWN -->
- <li class="dropdown dropdown-user">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
- <img alt="" class="img-circle" src="../assets/layouts/layout/img/avatar3_small.jpg"/>
- <span class="username">
- Bob </span>
- <i class="fa fa-angle-down"></i>
- </a>
- <ul class="dropdown-menu">
- <li>
- <a href="extra_profile.html">
- <i class="icon-user"></i> My Profile </a>
- </li>
- <li>
- <a href="page_calendar.html">
- <i class="icon-calendar"></i> My Calendar </a>
- </li>
- <li>
- <a href="inbox.html">
- <i class="icon-envelope-open"></i> My Inbox <span class="badge badge-danger">
- 3 </span>
- </a>
- </li>
- <li>
- <a href="#">
- <i class="icon-rocket"></i> My Tasks <span class="badge badge-success">
- 7 </span>
- </a>
- </li>
- <li class="divider">
- </li>
- <li>
- <a href="extra_lock.html">
- <i class="icon-lock"></i> Lock Screen </a>
- </li>
- <li>
- <a href="login.html">
- <i class="icon-key"></i> Log Out </a>
- </li>
- </ul>
- </li>
- <!-- END USER LOGIN DROPDOWN -->
- <!-- BEGIN QUICK SIDEBAR TOGGLER -->
- <li class="dropdown dropdown-quick-sidebar-toggler">
- <a href="javascript:;" class="dropdown-toggle">
- <i class="icon-logout"></i>
- </a>
- </li>
- <!-- END QUICK SIDEBAR TOGGLER -->
- </ul>
- </div>
- <!-- END TOP NAVIGATION MENU -->
- </div>
- <!-- END HEADER INNER -->
- </div>
- <!-- END HEADER -->
Sidebar
Sidebar contains of quick search form and main navigation menu. HTML code of sidebar container as shown below:
- <!-- BEGIN SIDEBAR -->
- <div class="page-sidebar-wrapper">
- <!-- DOC: Set data-auto-scroll="false" to disable the sidebar from auto scrolling/focusing -->
- <!-- DOC: Change data-auto-speed="200" to adjust the sub menu slide up/down speed -->
- <div class="page-sidebar navbar-collapse collapse">
- <!-- BEGIN SIDEBAR MENU -->
- <ul class="page-sidebar-menu" data-auto-scroll="true" data-slide-speed="200">
- <!-- DOC: To remove the sidebar toggler from the sidebar you just need to completely remove the below "sidebar-toggler-wrapper" LI element -->
- <li class="sidebar-toggler-wrapper">
- <!-- BEGIN SIDEBAR TOGGLER BUTTON -->
- <div class="sidebar-toggler">
- </div>
- <!-- END SIDEBAR TOGGLER BUTTON -->
- </li>
- <!-- DOC: To remove the search box from the sidebar you just need to completely remove the below "sidebar-search-wrapper" LI element -->
- <li class="sidebar-search-wrapper hidden-xs">
- <!-- BEGIN RESPONSIVE QUICK SEARCH FORM -->
- <!-- DOC: Apply "sidebar-search-bordered" class the below search form to have bordered search box -->
- <!-- DOC: Apply "sidebar-search-bordered sidebar-search-solid" class the below search form to have bordered & solid search box -->
- <form class="sidebar-search" action="extra_search.html" method="POST">
- <a href="javascript:;" class="remove">
- <i class="icon-close"></i>
- </a>
- <div class="input-group">
- <input type="text" class="form-control" placeholder="Search...">
- <span class="input-group-btn">
- <a href="javascript:;" class="btn submit"><i class="icon-magnifier"></i></a>
- </span>
- </div>
- </form>
- <!-- END RESPONSIVE QUICK SEARCH FORM -->
- </li>
- <li class="start active ">
- <a href="index.html">
- <i class="icon-home"></i>
- <span class="title">Dashboard</span>
- <span class="selected"></span>
- </a>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-basket"></i>
- <span class="title">eCommerce</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="ecommerce_index.html">
- <i class="icon-home"></i>
- Dashboard</a>
- </li>
- <li>
- <a href="ecommerce_orders.html">
- <i class="icon-basket"></i>
- Orders</a>
- </li>
- <li>
- <a href="ecommerce_orders_view.html">
- <i class="icon-tag"></i>
- Order View</a>
- </li>
- <li>
- <a href="ecommerce_products.html">
- <i class="icon-handbag"></i>
- Products</a>
- </li>
- <li>
- <a href="ecommerce_products_edit.html">
- <i class="icon-pencil"></i>
- Product Edit</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-rocket"></i>
- <span class="title">Page Layouts</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="layout_horizontal_sidebar_menu.html">
- Horizontal & Sidebar Menu</a>
- </li>
- <li>
- <a href="index_horizontal_menu.html">
- Dashboard & Mega Menu</a>
- </li>
- <li>
- <a href="layout_horizontal_menu1.html">
- Horizontal Mega Menu 1</a>
- </li>
- <li>
- <a href="layout_horizontal_menu2.html">
- Horizontal Mega Menu 2</a>
- </li>
- <li>
- <a href="layout_fontawesome_icons.html">
- <span class="badge badge-roundless badge-danger">new</span>Layout with Fontawesome Icons</a>
- </li>
- <li>
- <a href="layout_glyphicons.html">
- Layout with Glyphicon</a>
- </li>
- <li>
- <a href="layout_full_height_portlet.html">
- <span class="badge badge-roundless badge-success">new</span>Full Height Portlet</a>
- </li>
- <li>
- <a href="layout_full_height_content.html">
- <span class="badge badge-roundless badge-warning">new</span>Full Height Content</a>
- </li>
- <li>
- <a href="layout_search_on_header1.html">
- Search Box On Header 1</a>
- </li>
- <li>
- <a href="layout_search_on_header2.html">
- Search Box On Header 2</a>
- </li>
- <li>
- <a href="layout_sidebar_search_option1.html">
- Sidebar Search Option 1</a>
- </li>
- <li>
- <a href="layout_sidebar_search_option2.html">
- Sidebar Search Option 2</a>
- </li>
- <li>
- <a href="layout_sidebar_reversed.html">
- <span class="badge badge-roundless badge-warning">new</span>Right Sidebar Page</a>
- </li>
- <li>
- <a href="layout_sidebar_fixed.html">
- Sidebar Fixed Page</a>
- </li>
- <li>
- <a href="layout_sidebar_closed.html">
- Sidebar Closed Page</a>
- </li>
- <li>
- <a href="layout_ajax.html">
- Content Loading via Ajax</a>
- </li>
- <li>
- <a href="layout_disabled_menu.html">
- Disabled Menu Links</a>
- </li>
- <li>
- <a href="layout_blank_page.html">
- Blank Page</a>
- </li>
- <li>
- <a href="layout_boxed_page.html">
- Boxed Page</a>
- </li>
- <li>
- <a href="layout_language_bar.html">
- Language Switch Bar</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-diamond"></i>
- <span class="title">UI Features</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="ui_general.html">
- General Components</a>
- </li>
- <li>
- <a href="ui_buttons.html">
- Buttons</a>
- </li>
- <li>
- <a href="ui_icons.html">
- <span class="badge badge-roundless badge-danger">new</span>Font Icons</a>
- </li>
- <li>
- <a href="ui_colors.html">
- Flat UI Colors</a>
- </li>
- <li>
- <a href="ui_typography.html">
- Typography</a>
- </li>
- <li>
- <a href="ui_tabs_accordions_navs.html">
- Tabs, Accordions & Navs</a>
- </li>
- <li>
- <a href="ui_tree.html">
- <span class="badge badge-roundless badge-danger">new</span>Tree View</a>
- </li>
- <li>
- <a href="ui_page_progress_style_1.html">
- <span class="badge badge-roundless badge-warning">new</span>Page Progress Bar</a>
- </li>
- <li>
- <a href="ui_blockui.html">
- Block UI</a>
- </li>
- <li>
- <a href="ui_notific8.html">
- Notific8 Notifications</a>
- </li>
- <li>
- <a href="ui_toastr.html">
- Toastr Notifications</a>
- </li>
- <li>
- <a href="ui_alert_dialog_api.html">
- <span class="badge badge-roundless badge-danger">new</span>Alerts & Dialogs API</a>
- </li>
- <li>
- <a href="ui_session_timeout.html">
- Session Timeout</a>
- </li>
- <li>
- <a href="ui_idle_timeout.html">
- User Idle Timeout</a>
- </li>
- <li>
- <a href="ui_modals.html">
- Modals</a>
- </li>
- <li>
- <a href="ui_extended_modals.html">
- Extended Modals</a>
- </li>
- <li>
- <a href="ui_tiles.html">
- Tiles</a>
- </li>
- <li>
- <a href="ui_datepaginator.html">
- <span class="badge badge-roundless badge-success">new</span>Date Paginator</a>
- </li>
- <li>
- <a href="ui_nestable.html">
- Nestable List</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-puzzle"></i>
- <span class="title">UI Components</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="components_pickers.html">
- Pickers</a>
- </li>
- <li>
- <a href="components_dropdowns.html">
- Custom Dropdowns</a>
- </li>
- <li>
- <a href="components_form_tools.html">
- Form Tools</a>
- </li>
- <li>
- <a href="components_editors.html">
- Markdown & WYSIWYG Editors</a>
- </li>
- <li>
- <a href="components_ion_sliders.html">
- Ion Range Sliders</a>
- </li>
- <li>
- <a href="components_noui_sliders.html">
- NoUI Range Sliders</a>
- </li>
- <li>
- <a href="components_jqueryui_sliders.html">
- jQuery UI Sliders</a>
- </li>
- <li>
- <a href="components_knob_dials.html">
- Knob Circle Dials</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-settings"></i>
- <span class="title">Form Stuff</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="form_controls.html">
- Form Controls</a>
- </li>
- <li>
- <a href="form_layouts.html">
- Form Layouts</a>
- </li>
- <li>
- <a href="form_editable.html">
- <span class="badge badge-roundless badge-warning">new</span>Form X-editable</a>
- </li>
- <li>
- <a href="form_wizard.html">
- Form Wizard</a>
- </li>
- <li>
- <a href="form_validation.html">
- Form Validation</a>
- </li>
- <li>
- <a href="form_image_crop.html">
- <span class="badge badge-roundless badge-danger">new</span>Image Cropping</a>
- </li>
- <li>
- <a href="form_fileupload.html">
- Multiple File Upload</a>
- </li>
- <li>
- <a href="form_dropzone.html">
- Dropzone File Upload</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-logout"></i>
- <span class="title">Quick Sidebar</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="quick_sidebar_push_page.html">
- Push Page</a>
- </li>
- <li>
- <a href="quick_sidebar_push_content.html">
- Push Content</a>
- </li>
- <li>
- <a href="quick_sidebar_over_content.html">
- Over Content</a>
- </li>
- <li>
- <a href="quick_sidebar_over_content_transparent.html">
- Over Content & Transparent</a>
- </li>
- <li>
- <a href="quick_sidebar_on_boxed_layout.html">
- Boxed Layout</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-envelope-open"></i>
- <span class="title">Email Templates</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="email_newsletter.html">
- Responsive Newsletter<br>
- Email Template</a>
- </li>
- <li>
- <a href="email_system.html">
- Responsive System<br>
- Email Template</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-docs"></i>
- <span class="title">Pages</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="page_portfolio.html">
- <i class="icon-feed"></i>
- <span class="badge badge-warning badge-roundless">new</span>Portfolio</a>
- </li>
- <li>
- <a href="page_timeline.html">
- <i class="icon-clock"></i>
- <span class="badge badge-info">4</span>Timeline</a>
- </li>
- <li>
- <a href="page_coming_soon.html">
- <i class="icon-flag"></i>
- Coming Soon</a>
- </li>
- <li>
- <a href="page_blog.html">
- <i class="icon-speech"></i>
- Blog</a>
- </li>
- <li>
- <a href="page_blog_item.html">
- <i class="icon-link"></i>
- Blog Post</a>
- </li>
- <li>
- <a href="page_news.html">
- <i class="icon-eye"></i>
- <span class="badge badge-success">9</span>News</a>
- </li>
- <li>
- <a href="page_news_item.html">
- <i class="icon-bell"></i>
- News View</a>
- </li>
- <li>
- <a href="page_about.html">
- <i class="icon-users"></i>
- About Us</a>
- </li>
- <li>
- <a href="page_contact.html">
- <i class="icon-envelope-open"></i>
- Contact Us</a>
- </li>
- <li>
- <a href="page_calendar.html">
- <i class="icon-calendar"></i>
- <span class="badge badge-danger">14</span>Calendar</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-present"></i>
- <span class="title">Extra</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="extra_profile.html">
- User Profile</a>
- </li>
- <li>
- <a href="extra_lock.html">
- Lock Screen</a>
- </li>
- <li>
- <a href="extra_faq.html">
- FAQ</a>
- </li>
- <li>
- <a href="inbox.html">
- <span class="badge badge-danger">4</span>Inbox</a>
- </li>
- <li>
- <a href="extra_search.html">
- Search Results</a>
- </li>
- <li>
- <a href="extra_invoice.html">
- Invoice</a>
- </li>
- <li>
- <a href="extra_pricing_table.html">
- Pricing Tables</a>
- </li>
- <li>
- <a href="extra_404_option1.html">
- 404 Page Option 1</a>
- </li>
- <li>
- <a href="extra_404_option2.html">
- 404 Page Option 2</a>
- </li>
- <li>
- <a href="extra_404_option3.html">
- 404 Page Option 3</a>
- </li>
- <li>
- <a href="extra_500_option1.html">
- 500 Page Option 1</a>
- </li>
- <li>
- <a href="extra_500_option2.html">
- 500 Page Option 2</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-folder"></i>
- <span class="title">Multi Level Menu</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="javascript:;">
- <i class="icon-settings"></i> Item 1 <span class="arrow"></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="javascript:;">
- <i class="icon-user"></i>
- Sample Link 1 <span class="arrow"></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="#"><i class="icon-power"></i> Sample Link 1</a>
- </li>
- <li>
- <a href="#"><i class="icon-paper-plane"></i> Sample Link 1</a>
- </li>
- <li>
- <a href="#"><i class="icon-star"></i> Sample Link 1</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="#"><i class="icon-camera"></i> Sample Link 1</a>
- </li>
- <li>
- <a href="#"><i class="icon-link"></i> Sample Link 2</a>
- </li>
- <li>
- <a href="#"><i class="icon-pointer"></i> Sample Link 3</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-globe"></i> Item 2 <span class="arrow"></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="#"><i class="icon-tag"></i> Sample Link 1</a>
- </li>
- <li>
- <a href="#"><i class="icon-pencil"></i> Sample Link 1</a>
- </li>
- <li>
- <a href="#"><i class="icon-graph"></i> Sample Link 1</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="#">
- <i class="icon-bar-chart"></i>
- Item 3 </a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-user"></i>
- <span class="title">Login Options</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="login.html">
- Login Form 1</a>
- </li>
- <li>
- <a href="login_soft.html">
- Login Form 2</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-briefcase"></i>
- <span class="title">Data Tables</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="table_basic.html">
- Basic Datatables</a>
- </li>
- <li>
- <a href="table_responsive.html">
- Responsive Datatables</a>
- </li>
- <li>
- <a href="table_managed.html">
- Managed Datatables</a>
- </li>
- <li>
- <a href="table_editable.html">
- Editable Datatables</a>
- </li>
- <li>
- <a href="table_advanced.html">
- Advanced Datatables</a>
- </li>
- <li>
- <a href="table_ajax.html">
- Ajax Datatables</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-wallet"></i>
- <span class="title">Portlets</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="portlet_general.html">
- General Portlets</a>
- </li>
- <li>
- <a href="portlet_ajax.html">
- Ajax Portlets</a>
- </li>
- <li>
- <a href="portlet_draggable.html">
- Draggable Portlets</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="javascript:;">
- <i class="icon-pointer"></i>
- <span class="title">Maps</span>
- <span class="arrow "></span>
- </a>
- <ul class="sub-menu">
- <li>
- <a href="maps_google.html">
- Google Maps</a>
- </li>
- <li>
- <a href="maps_vector.html">
- Vector Maps</a>
- </li>
- </ul>
- </li>
- <li class="last ">
- <a href="charts.html">
- <i class="icon-bar-chart"></i>
- <span class="title">Visual Charts</span>
- </a>
- </li>
- </ul>
- <!-- END SIDEBAR MENU -->
- </div>
- </div>
- <!-- END SIDEBAR -->
Quick Sidebar
Quick Sidebar contains of user chat, notifications and general settings form. HTML code of sidebar container as shown below:
- <!-- BEGIN QUICK SIDEBAR -->
- <a href="javascript:;" class="page-quick-sidebar-toggler"><i class="icon-close"></i></a>
- <div class="page-quick-sidebar-wrapper">
- <div class="page-quick-sidebar">
- <div class="nav-justified">
- <ul class="nav nav-tabs nav-justified">
- <li class="active">
- <a href="#quick_sidebar_tab_1" data-toggle="tab">
- Users <span class="badge badge-danger">2</span>
- </a>
- </li>
- <li>
- <a href="#quick_sidebar_tab_2" data-toggle="tab">
- Alerts <span class="badge badge-success">7</span>
- </a>
- </li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- More<i class="fa fa-angle-down"></i>
- </a>
- <ul class="dropdown-menu pull-right" role="menu">
- <li>
- <a href="#quick_sidebar_tab_3" data-toggle="tab">
- <i class="icon-bell"></i> Alerts </a>
- </li>
- <li>
- <a href="#quick_sidebar_tab_3" data-toggle="tab">
- <i class="icon-info"></i> Notifications </a>
- </li>
- <li>
- <a href="#quick_sidebar_tab_3" data-toggle="tab">
- <i class="icon-speech"></i> Activities </a>
- </li>
- <li class="divider">
- </li>
- <li>
- <a href="#quick_sidebar_tab_3" data-toggle="tab">
- <i class="icon-settings"></i> Settings </a>
- </li>
- </ul>
- </li>
- </ul>
- <div class="tab-content">
- <div class="tab-pane active page-quick-sidebar-chat" id="quick_sidebar_tab_1">
- <div class="page-quick-sidebar-chat-users" data-rail-color="#ddd" data-wrapper-class="page-quick-sidebar-list">
- <h3 class="list-heading">Staff</h3>
- <ul class="media-list list-items">
- <li class="media">
- <div class="media-status">
- <span class="badge badge-success">8</span>
- </div>
- <img class="media-object" src="../assets/layouts/layout/img/avatar3.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Bob Nilson</h4>
- <div class="media-heading-sub">
- Project Manager
- </div>
- </div>
- </li>
- <li class="media">
- <img class="media-object" src="../assets/layouts/layout/img/avatar1.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Nick Larson</h4>
- <div class="media-heading-sub">
- Art Director
- </div>
- </div>
- </li>
- <li class="media">
- <div class="media-status">
- <span class="badge badge-danger">3</span>
- </div>
- <img class="media-object" src="../assets/layouts/layout/img/avatar4.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Deon Hubert</h4>
- <div class="media-heading-sub">
- CTO
- </div>
- </div>
- </li>
- <li class="media">
- <img class="media-object" src="../assets/layouts/layout/img/avatar2.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Ella Wong</h4>
- <div class="media-heading-sub">
- CEO
- </div>
- </div>
- </li>
- </ul>
- <h3 class="list-heading">Customers</h3>
- <ul class="media-list list-items">
- <li class="media">
- <div class="media-status">
- <span class="badge badge-warning">2</span>
- </div>
- <img class="media-object" src="../assets/layouts/layout/img/avatar6.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Lara Kunis</h4>
- <div class="media-heading-sub">
- CEO, Loop Inc
- </div>
- <div class="media-heading-small">
- Last seen 03:10 AM
- </div>
- </div>
- </li>
- <li class="media">
- <div class="media-status">
- <span class="label label-sm label-success">new</span>
- </div>
- <img class="media-object" src="../assets/layouts/layout/img/avatar7.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Ernie Kyllonen</h4>
- <div class="media-heading-sub">
- Project Manager,<br>
- SmartBizz PTL
- </div>
- </div>
- </li>
- <li class="media">
- <img class="media-object" src="../assets/layouts/layout/img/avatar8.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Lisa Stone</h4>
- <div class="media-heading-sub">
- CTO, Keort Inc
- </div>
- <div class="media-heading-small">
- Last seen 13:10 PM
- </div>
- </div>
- </li>
- <li class="media">
- <div class="media-status">
- <span class="badge badge-success">7</span>
- </div>
- <img class="media-object" src="../assets/layouts/layout/img/avatar9.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Deon Portalatin</h4>
- <div class="media-heading-sub">
- CFO, H&D LTD
- </div>
- </div>
- </li>
- <li class="media">
- <img class="media-object" src="../assets/layouts/layout/img/avatar10.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Irina Savikova</h4>
- <div class="media-heading-sub">
- CEO, Tizda Motors Inc
- </div>
- </div>
- </li>
- <li class="media">
- <div class="media-status">
- <span class="badge badge-danger">4</span>
- </div>
- <img class="media-object" src="../assets/layouts/layout/img/avatar11.jpg" alt="...">
- <div class="media-body">
- <h4 class="media-heading">Maria Gomez</h4>
- <div class="media-heading-sub">
- Manager, Infomatic Inc
- </div>
- <div class="media-heading-small">
- Last seen 03:10 AM
- </div>
- </div>
- </li>
- </ul>
- </div>
- <div class="page-quick-sidebar-item">
- <div class="page-quick-sidebar-chat-user">
- <div class="page-quick-sidebar-nav">
- <a href="javascript:;" class="page-quick-sidebar-back-to-list"><i class="icon-arrow-left"></i>Back</a>
- </div>
- <div class="page-quick-sidebar-chat-user-messages">
- <div class="post out">
- <img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
- <div class="message">
- <span class="arrow"></span>
- <a href="#" class="name">Bob Nilson</a>
- <span class="datetime">20:15</span>
- <span class="body">
- When could you send me the report ? </span>
- </div>
- </div>
- <div class="post in">
- <img class="avatar" alt="" src="../assets/layouts/layout/img/avatar2.jpg"/>
- <div class="message">
- <span class="arrow"></span>
- <a href="#" class="name">Ella Wong</a>
- <span class="datetime">20:15</span>
- <span class="body">
- Its almost done. I will be sending it shortly </span>
- </div>
- </div>
- <div class="post out">
- <img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
- <div class="message">
- <span class="arrow"></span>
- <a href="#" class="name">Bob Nilson</a>
- <span class="datetime">20:15</span>
- <span class="body">
- Alright. Thanks! :) </span>
- </div>
- </div>
- <div class="post in">
- <img class="avatar" alt="" src="../assets/layouts/layout/img/avatar2.jpg"/>
- <div class="message">
- <span class="arrow"></span>
- <a href="#" class="name">Ella Wong</a>
- <span class="datetime">20:16</span>
- <span class="body">
- You are most welcome. Sorry for the delay. </span>
- </div>
- </div>
- <div class="post out">
- <img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
- <div class="message">
- <span class="arrow"></span>
- <a href="#" class="name">Bob Nilson</a>
- <span class="datetime">20:17</span>
- <span class="body">
- No probs. Just take your time :) </span>
- </div>
- </div>
- <div class="post in">
- <img class="avatar" alt="" src="../assets/layouts/layout/img/avatar2.jpg"/>
- <div class="message">
- <span class="arrow"></span>
- <a href="#" class="name">Ella Wong</a>
- <span class="datetime">20:40</span>
- <span class="body">
- Alright. I just emailed it to you. </span>
- </div>
- </div>
- <div class="post out">
- <img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
- <div class="message">
- <span class="arrow"></span>
- <a href="#" class="name">Bob Nilson</a>
- <span class="datetime">20:17</span>
- <span class="body">
- Great! Thanks. Will check it right away. </span>
- </div>
- </div>
- <div class="post in">
- <img class="avatar" alt="" src="../assets/layouts/layout/img/avatar2.jpg"/>
- <div class="message">
- <span class="arrow"></span>
- <a href="#" class="name">Ella Wong</a>
- <span class="datetime">20:40</span>
- <span class="body">
- Please let me know if you have any comment. </span>
- </div>
- </div>
- <div class="post out">
- <img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
- <div class="message">
- <span class="arrow"></span>
- <a href="#" class="name">Bob Nilson</a>
- <span class="datetime">20:17</span>
- <span class="body">
- Sure. I will check and buzz you if anything needs to be corrected. </span>
- </div>
- </div>
- </div>
- <div class="page-quick-sidebar-chat-user-form">
- <div class="input-group">
- <input type="text" class="form-control" placeholder="Type a message here...">
- <div class="input-group-btn">
- <button type="button" class="btn blue"><i class="icon-paper-clip"></i></button>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="tab-pane page-quick-sidebar-alerts" id="quick_sidebar_tab_2">
- <div class="page-quick-sidebar-alerts-list">
- <h3 class="list-heading">General</h3>
- <ul class="feeds list-items">
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-info">
- <i class="fa fa-check"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- You have 4 pending tasks. <span class="label label-sm label-warning ">
- Take action <i class="fa fa-share"></i>
- </span>
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- Just now
- </div>
- </div>
- </li>
- <li>
- <a href="#">
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-success">
- <i class="fa fa-bar-chart-o"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- Finance Report for year 2013 has been released.
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 20 mins
- </div>
- </div>
- </a>
- </li>
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-danger">
- <i class="fa fa-user"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- You have 5 pending membership that requires a quick review.
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 24 mins
- </div>
- </div>
- </li>
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-info">
- <i class="fa fa-shopping-cart"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- New order received with <span class="label label-sm label-success">
- Reference Number: DR23923 </span>
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 30 mins
- </div>
- </div>
- </li>
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-success">
- <i class="fa fa-user"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- You have 5 pending membership that requires a quick review.
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 24 mins
- </div>
- </div>
- </li>
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-info">
- <i class="fa fa-bell-o"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- Web server hardware needs to be upgraded. <span class="label label-sm label-warning">
- Overdue </span>
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 2 hours
- </div>
- </div>
- </li>
- <li>
- <a href="#">
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-default">
- <i class="fa fa-briefcase"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- IPO Report for year 2013 has been released.
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 20 mins
- </div>
- </div>
- </a>
- </li>
- </ul>
- <h3 class="list-heading">System</h3>
- <ul class="feeds list-items">
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-info">
- <i class="fa fa-check"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- You have 4 pending tasks. <span class="label label-sm label-warning ">
- Take action <i class="fa fa-share"></i>
- </span>
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- Just now
- </div>
- </div>
- </li>
- <li>
- <a href="#">
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-danger">
- <i class="fa fa-bar-chart-o"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- Finance Report for year 2013 has been released.
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 20 mins
- </div>
- </div>
- </a>
- </li>
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-default">
- <i class="fa fa-user"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- You have 5 pending membership that requires a quick review.
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 24 mins
- </div>
- </div>
- </li>
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-info">
- <i class="fa fa-shopping-cart"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- New order received with <span class="label label-sm label-success">
- Reference Number: DR23923 </span>
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 30 mins
- </div>
- </div>
- </li>
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-success">
- <i class="fa fa-user"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- You have 5 pending membership that requires a quick review.
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 24 mins
- </div>
- </div>
- </li>
- <li>
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-warning">
- <i class="fa fa-bell-o"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- Web server hardware needs to be upgraded. <span class="label label-sm label-default ">
- Overdue </span>
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 2 hours
- </div>
- </div>
- </li>
- <li>
- <a href="#">
- <div class="col1">
- <div class="cont">
- <div class="cont-col1">
- <div class="label label-sm label-info">
- <i class="fa fa-briefcase"></i>
- </div>
- </div>
- <div class="cont-col2">
- <div class="desc">
- IPO Report for year 2013 has been released.
- </div>
- </div>
- </div>
- </div>
- <div class="col2">
- <div class="date">
- 20 mins
- </div>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- <div class="tab-pane page-quick-sidebar-settings" id="quick_sidebar_tab_3">
- <div class="page-quick-sidebar-settings-list">
- <h3 class="list-heading">General Settings</h3>
- <ul class="list-items borderless">
- <li>
- Enable Notifications <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="success" data-on-text="ON" data-off-color="default" data-off-text="OFF">
- </li>
- <li>
- Allow Tracking <input type="checkbox" class="make-switch" data-size="small" data-on-color="info" data-on-text="ON" data-off-color="default" data-off-text="OFF">
- </li>
- <li>
- Log Errors <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="danger" data-on-text="ON" data-off-color="default" data-off-text="OFF">
- </li>
- <li>
- Auto Sumbit Issues <input type="checkbox" class="make-switch" data-size="small" data-on-color="warning" data-on-text="ON" data-off-color="default" data-off-text="OFF">
- </li>
- <li>
- Enable SMS Alerts <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="success" data-on-text="ON" data-off-color="default" data-off-text="OFF">
- </li>
- </ul>
- <h3 class="list-heading">System Settings</h3>
- <ul class="list-items borderless">
- <li>
- Security Level
- <select class="form-control input-inline input-sm input-small">
- <option value="1">Normal</option>
- <option value="2" selected>Medium</option>
- <option value="e">High</option>
- </select>
- </li>
- <li>
- Failed Email Attempts <input class="form-control input-inline input-sm input-small" value="5"/>
- </li>
- <li>
- Secondary SMTP Port <input class="form-control input-inline input-sm input-small" value="3560"/>
- </li>
- <li>
- Notify On System Error <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="danger" data-on-text="ON" data-off-color="default" data-off-text="OFF">
- </li>
- <li>
- Notify On SMTP Error <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="warning" data-on-text="ON" data-off-color="default" data-off-text="OFF">
- </li>
- </ul>
- <div class="inner-content">
- <button class="btn btn-success"><i class="icon-settings"></i> Save Changes</button>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- END QUICK SIDEBAR -->
Content
Content consists of page title, breadcrumbs and page's main body. HTML code of Content container as shown below:
- <!-- BEGIN CONTENT -->
- <div class="page-content-wrapper">
- <div class="page-content">
- <!-- BEGIN SAMPLE PORTLET CONFIGURATION MODAL FORM-->
- <div class="modal fade" id="portlet-config" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
- <h4 class="modal-title">Modal title</h4>
- </div>
- <div class="modal-body">
- Widget settings form goes here
- </div>
- <div class="modal-footer">
- <button type="button" class="btn blue">Save changes</button>
- <button type="button" class="btn default" data-dismiss="modal">Close</button>
- </div>
- </div>
- <!-- /.modal-content -->
- </div>
- <!-- /.modal-dialog -->
- </div>
- <!-- /.modal -->
- <!-- END SAMPLE PORTLET CONFIGURATION MODAL FORM-->
- <!-- BEGIN STYLE CUSTOMIZER -->
- <div class="theme-panel hidden-xs hidden-sm">
- <div class="toggler">
- </div>
- <div class="toggler-close">
- </div>
- <div class="theme-options">
- <div class="theme-option theme-colors clearfix">
- <span>
- THEME COLOR </span>
- <ul>
- <li class="color-default current tooltips" data-style="default" data-container="body" data-original-title="Default">
- </li>
- <li class="color-darkblue tooltips" data-style="darkblue" data-container="body" data-original-title="Dark Blue">
- </li>
- <li class="color-blue tooltips" data-style="blue" data-container="body" data-original-title="Blue">
- </li>
- <li class="color-grey tooltips" data-style="grey" data-container="body" data-original-title="Grey">
- </li>
- <li class="color-light tooltips" data-style="light" data-container="body" data-original-title="Light">
- </li>
- <li class="color-light2 tooltips" data-style="light2" data-container="body" data-html="true" data-original-title="Light 2">
- </li>
- </ul>
- </div>
- <div class="theme-option">
- <span>
- Layout </span>
- <select class="layout-option form-control input-small">
- <option value="fluid" selected="selected">Fluid</option>
- <option value="boxed">Boxed</option>
- </select>
- </div>
- <div class="theme-option">
- <span>
- Header </span>
- <select class="page-header-option form-control input-small">
- <option value="fixed" selected="selected">Fixed</option>
- <option value="default">Default</option>
- </select>
- </div>
- <div class="theme-option">
- <span>
- Sidebar Mode</span>
- <select class="sidebar-option form-control input-small">
- <option value="fixed">Fixed</option>
- <option value="default" selected="selected">Default</option>
- </select>
- </div>
- <div class="theme-option">
- <span>
- Sidebar Menu </span>
- <select class="sidebar-menu-option form-control input-small">
- <option value="accordion" selected="selected">Accordion</option>
- <option value="hover">Hover</option>
- </select>
- </div>
- <div class="theme-option">
- <span>
- Sidebar Style </span>
- <select class="sidebar-style-option form-control input-small">
- <option value="default" selected="selected">Default</option>
- <option value="light">Light</option>
- </select>
- </div>
- <div class="theme-option">
- <span>
- Sidebar Position </span>
- <select class="sidebar-pos-option form-control input-small">
- <option value="left" selected="selected">Left</option>
- <option value="right">Right</option>
- </select>
- </div>
- <div class="theme-option">
- <span>
- Footer </span>
- <select class="page-footer-option form-control input-small">
- <option value="fixed">Fixed</option>
- <option value="default" selected="selected">Default</option>
- </select>
- </div>
- </div>
- </div>
- <!-- END STYLE CUSTOMIZER -->
- <!-- BEGIN PAGE HEADER-->
- <h3 class="page-title">
- Blank Page <small>blank page</small>
- </h3>
- <div class="page-bar">
- <ul class="page-breadcrumb">
- <li>
- <i class="fa fa-home"></i>
- <a href="index.html">Home</a>
- <i class="fa fa-angle-right"></i>
- </li>
- <li>
- <a href="#">Page Layouts</a>
- <i class="fa fa-angle-right"></i>
- </li>
- <li>
- <a href="#">Blank Page</a>
- </li>
- </ul>
- <div class="page-toolbar">
- <div class="btn-group pull-right">
- <button type="button" class="btn btn-fit-height grey-salt dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-delay="1000" data-close-others="true">
- Actions <i class="fa fa-angle-down"></i>
- </button>
- <ul class="dropdown-menu pull-right" role="menu">
- <li>
- <a href="#">Action</a>
- </li>
- <li>
- <a href="#">Another action</a>
- </li>
- <li>
- <a href="#">Something else here</a>
- </li>
- <li class="divider">
- </li>
- <li>
- <a href="#">Separated link</a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <!-- END PAGE HEADER-->
- <!-- BEGIN PAGE CONTENT-->
- <div class="row">
- <div class="col-md-12">
- Page content goes here
- </div>
- </div>
- <!-- END PAGE CONTENT-->
- </div>
- </div>
- <!-- END CONTENT -->
Footer
- <!-- BEGIN FOOTER -->
- <div class="page-footer">
- <div class="page-footer-inner">
- 2014 © Metronic by keenthemes.
- </div>
- <div class="page-footer-tools">
- <span class="go-top">
- <i class="fa fa-angle-up"></i>
- </span>
- </div>
- </div>
- <!-- END FOOTER -->
End Of Page(Javascripts)
Javascript files loaded in the end of page. This will reduce page load time.
- <!-- BEGIN JAVASCRIPTS(Load javascripts at bottom, this will reduce page load time) -->
- <!-- BEGIN CORE PLUGINS -->
- <!--[if lt IE 9]>
- <script src="../assets/global/plugins/respond.min.js"></script>
- <script src="../assets/global/plugins/excanvas.min.js"></script>
- <![endif]-->
- <script src="../assets/global/plugins/jquery-1.11.0.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jquery-migrate-1.2.1.min.js" type="text/javascript"></script>
- <!-- IMPORTANT! Load jquery-ui-1.10.3.custom.min.js before bootstrap.min.js to fix bootstrap tooltip conflict with jquery ui tooltip -->
- <script src="../assets/global/plugins/jquery-ui/jquery-ui-1.10.3.custom.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/bootstrap-hover-dropdown/bootstrap-hover-dropdown.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jquery-slimscroll/jquery.slimscroll.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jquery.blockui.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jquery.cokie.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/uniform/jquery.uniform.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/bootstrap-switch/js/bootstrap-switch.min.js" type="text/javascript"></script>
- <!-- END CORE PLUGINS -->
- <!-- BEGIN PAGE LEVEL PLUGINS -->
- <script src="../assets/global/plugins/jqvmap/jqvmap/jquery.vmap.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.russia.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.world.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.europe.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.germany.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.usa.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jqvmap/jqvmap/data/jquery.vmap.sampledata.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/flot/jquery.flot.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/flot/jquery.flot.resize.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/flot/jquery.flot.categories.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jquery.pulsate.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/bootstrap-daterangepicker/moment.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/bootstrap-daterangepicker/daterangepicker.js" type="text/javascript"></script>
- <!-- IMPORTANT! fullcalendar depends on jquery-ui-1.10.3.custom.min.js for drag & drop support -->
- <script src="../assets/global/plugins/fullcalendar/fullcalendar/fullcalendar.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jquery-easypiechart/jquery.easypiechart.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/jquery.sparkline.min.js" type="text/javascript"></script>
- <script src="../assets/global/plugins/gritter/js/jquery.gritter.js" type="text/javascript"></script>
- <!-- END PAGE LEVEL PLUGINS -->
- <!-- BEGIN PAGE LEVEL SCRIPTS -->
- <script src="../assets/global/scripts/metronic.js" type="text/javascript"></script>
- <script src="../assets/layouts/layout/scripts/layout.js" type="text/javascript"></script>
- <script src="../assets/layouts/layout/scripts/quick-sidebar.js" type="text/javascript"></script>
- <script src="../../assets/admin/pages/scripts/index.js" type="text/javascript"></script>
- <script src="../../assets/admin/pages/scripts/tasks.js" type="text/javascript"></script>
- <!-- END PAGE LEVEL SCRIPTS -->
- <script>
- jQuery(document).ready(function() {
- App.init(); // init metronic core componets
- Layout.init(); // init layout
- QuickSidebar.init() // init quick sidebar
- Index.init();
- Index.initDashboardDaterange();
- Index.initJQVMAP(); // init index page's custom scripts
- Index.initCalendar(); // init index page's custom scripts
- Index.initCharts(); // init index page's custom scripts
- Index.initChat();
- Index.initMiniCharts();
- Index.initIntro();
- Tasks.initDashboardWidget();
- });
- </script>
- <!-- END JAVASCRIPTS -->
HTML Code Comment Sample
All the html, css and javascript file contents have easy to refer and meaningful comments:
- <!-- BEGIN LOGO -->
- <a class="brand" href="index.html">
- <img src="../assets/global/plugins/img/logo.png" alt="logo" />
- </a>
- <!-- END LOGO -->
- <!-- BEGIN RESPONSIVE MENU TOGGLER -->
- <a href="javascript:;" class="btn-navbar collapsed" data-toggle="collapse" data-target=".nav-collapse">
- <img src="../assets/global/plugins/img/menu-toggler.png" alt="" />
- </a>
- <!-- END RESPONSIVE MENU TOGGLER -->
CSS Code Comment Sample
- /***
- Header and header elements.
- ***/
- .header {
- padding: 0 !important;
- margin: 0 !important;
- }
- .header .brand {
- margin-top: -1px;
- }
Javascript Code Comment Sample
- var initDrag = function (el) {
- // create an Event Object (http://arshaw.com/fullcalendar/docs/event_data/Event_Object/)
- // it doesn't need to have a start or end
- var eventObject = {
- title: $.trim(el.text()) // use the element's text as the event title
- };
- // store the Event Object in the DOM element so we can get to it later
- el.data('eventObject', eventObject);
- // make the event draggable using jQuery UI
- }
3. Fonts
To topMetronic uses Open Sans font from google fonts. The font must be loaded in HTML heade before the rest of css files:
- <link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet" type="text/css"/>
4. Theme & Layout Configuration
To topTheme Setup
Metronic comes with 6 color themes, default, darkblue,
blue, grey, light, light2.
To setup a selected theme. Include
../assets/layouts/layout/css/themes/[theme_name].css in page head.
For instance, if you like to use blue theme, include
../assets/layouts/layout/css/themes/darkblue.css css file. CSS file load
order should be followed as shown below:
- <link href="../assets/layouts/layout/css/themes/default.css" rel="stylesheet" type="text/css" id="style_color"/>
Theme Style
Metronic by default comes with "square corners" style. To change it to "rounded corners" just change "components.css" to "components-rounded.css" as shown below:
- <link href="../assets/global/css/components-rounded.css" rel="stylesheet" type="text/css" id="style_components"/>
Layout Settings
The best way to learn how to use Metronic's available layout options, please go to one
of Metronic pages and use the "Theme Settings" panel located at the top right of the
page.
Choose you preferred layout options, and use Chrome's Developer Tool and
Firefox's Firebug Tool to see the HTML code changes upon you select your
layout combination.
When you change the laypout option, mostly some css classes will be added into the
page's body element. When you change the layout settings only the most parent HTML
elements will be modified, the page content part remains as it is.
To learn how to use the browser developer tools you can refer to below links:
https://developer.mozilla.org/en/docs/Debugging_JavaScript
https://developers.google.com/chrome-developer-tools/docs/javascript-debugging
Fixed Header & Footer On Mobile Devices
If fixed header or footer is set then by default these features will be disabled on
mobile devices. To force the fixed header & footer on mobile devices
you will need to apply page-footer-fixed page-footer-fixed-mobile and
page-header-fixed page-header-fixed-mobile classes to the HTML body element
accordingly.
Sidebar Menu Settings
By default the sidebar menu comes with data-auto-scroll="true" and
data-slide-speed="200" settings. To disable the auto scrolling feature of
the sidebar menu apply
data-auto-scroll="false" parameter to the sidebar menu's HTML
tag(page-sidebar-menu). To change the submenu's slide speed apply a new value as
data-slide-speed="300".
Sidebar Menu Light Style
To use the light sidebar menu style you will need to apply
page-sidebar-menu-light class right after
page-sidebar-menu class.
Sidebar Menu With Hover Submenus
To use this feature you will need to apply page-sidebar-menu-hover-submenu
class right after
page-sidebar-menu class.